「スケ郎 - 簡単ガントチャート作成 -」について、
操作方法を紹介したいと思います。
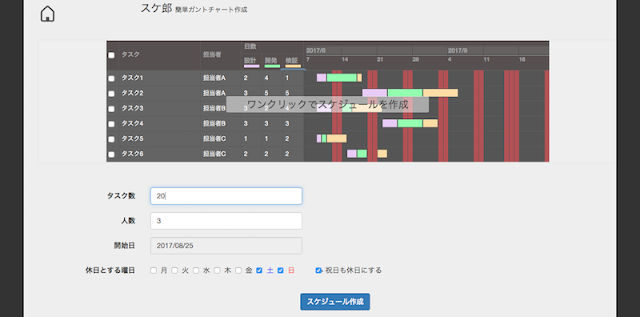
1.トップページで、必要項目を入力します。
- タスク数 … 作成するタスクの数
- 人数 … 作業者の人数 (*1)
- 開始日 … スケジュールを引く最初の日
- 休日とする曜日 … チェックした曜日・祝日が休日になり、タスクを割り振りしません
(*1)ここで入力した人数で、タスクの作業量が均一になるように割り振りを行います
上記内容入力後、「スケジュール作成ボタン」をクリックします。
2.スケジュールが作成されます
タスク名・担当者・日数に、デフォルト値が入ったスケジュールが作成されます。
3.スケジュールの内容を編集
作成されたスケジュールの内容は必要に応じて編集できます。
また、変更に合わせてガントチャートが自動更新されます。
また、変更に合わせてガントチャートが自動更新されます。
(ポイント)
・日数を変更すると、同一担当者のそれ以降のタスクを、自動的に後ろにズラします。
■担当者の変更
担当者を自由に設定できます。
↓↓↓
(ポイント)担当者を変更すると、自動的にスケジュールの再調整が行われます。
上記イメージのように[担当者A]のタスクを、別の担当者の[助っ人]に移管した場合、
[助っ人]のスケジュールで、移管されたタスクの日程が調整されます。
■タスクの追加
スケジュール作成後に、後からタスクを追加します
↓↓↓
(ポイント)画面上部の追加ボタンをクリックすると、タスクを追加できます。
追加したタスクの内容変更も当然行えます。
■一括変更
複数のタスクを選択し、タスク名・担当者・日数を一括で変更できます。
1.一覧左側のチェックで、一括変更を行うタスクを選択します
2.画面上部の[アクションリスト]から[一括変更]を選択します。
3.一括変更画面で、変更を行う部分のみ入力します。
4.チェックしたタスクの内容が、一括変更画面で入力した内容で置き換わります。
4.スケジュールの共有
作成したスケジュールを他のメンバーと共有できます。
共有を行うには、画面上部右側の[共有]ボタンをクリックします。
登録が終わると、共有用のURLが発行されます。
発行された共有URLをメンバーに通知すれば、スケジュールを共有できます。
1.画面上部右側の共有ボタン
2.共有URL発行画面
5.進捗入力
ガントチャートの部分をクリックすると、進捗状況・コメントが入力できます。
※進捗を入力するには、まずスケジュールを共有して下さい。
1.進捗の入力を行うタスク・工程のガントチャート部分をクリック
2.進捗入力画面
3.進捗率を入力すると、ガントチャートに進捗状況が反映されます
























0 件のコメント:
コメントを投稿